How to Use Images – The Blogger’s Guide
- 2022-07-11
- By photomaster
- Posted in HOW-TO
 Every blogger has to be able to properly leverage their content. But it is more than just marketing, or even the quality of the content itself. You also have to enhance it with the right tools, and perhaps the best of these tools are images.
Every blogger has to be able to properly leverage their content. But it is more than just marketing, or even the quality of the content itself. You also have to enhance it with the right tools, and perhaps the best of these tools are images.
Pictures can lend a great deal to a blog post, working to both improve on the quality of your format and providing further context or information for the text itself.
Failing to properly utilize images can seriously hurt a blog’s viability. Not to mention your social media marketing, which can rely heavily on photos to catch the attention of potential readers, and even lock of certain networks, such as on Pinterest. Even a single header image can significantly improve traffic through these sources.
Luckily, using photos on a blog is easy. Just follow these simple tips.

Logos and Headers
One of the fastest ways to brand yourself is by using an official header and logo to represent your blog. It should be immediately recognizable to users who have been there before, sparking a mental picture of your website even when they follow a third party link to your page without realizing it. You don’t have to be a graphic designer to get one, though it doesn’t hurt.
Just find a freelancer or agency that handles that kind of work, and pay them to create your image. Make sure it is relevant to the topic or name of your blog, so there is a connection. A badly chosen logo or header can hurt more than help.
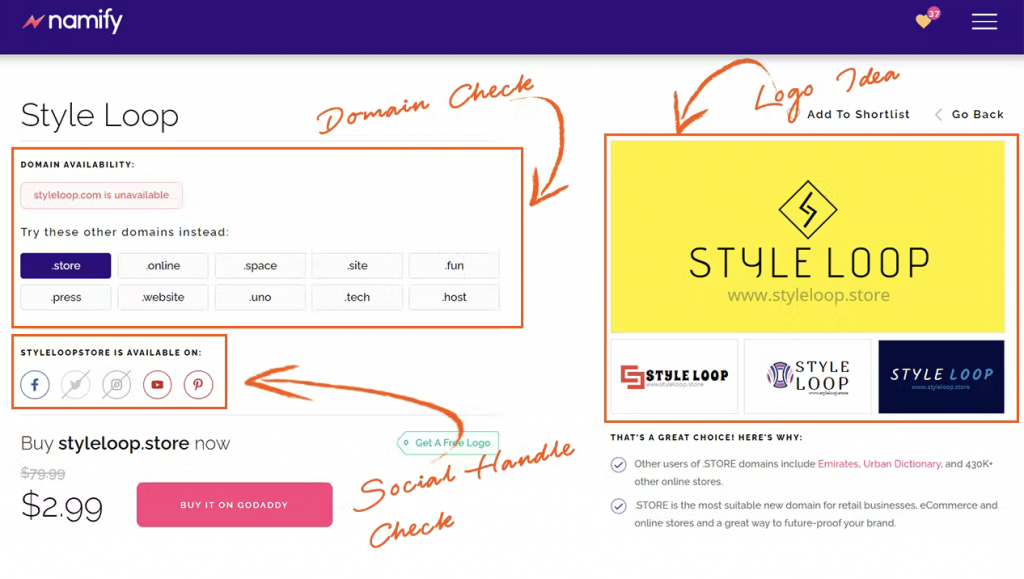
Tip: If you don’t have your visual identity defined yet, this company name generator offers a free logo for every domain you are considering:

Optimize for web use
When adding images to your blog posts, mind the basic SEO rules (meaningful file size, good alt text, etc) as well as resize and save them them for the web use.
Keep Social Media In Mind
Remember that whatever images you use will be picked up when you post a blog update on your social media profile. It will also be displayed when that post is shared by others. Any look through a Facebook or Pinterest feed will give you examples of unrelated images that have ended up representing a link, which is counter productive.
You should aim to provide plenty of images that are post-specific, not just represented through your header that might have nothing to do with the topic being discussed. This element is more important than ever thanks to the rise of photo-focused social media.
Use Multiple Images
One picture is good. More pictures are better. You don’t have to fill the post with endless albums worth of images, but having two or three can break up text, provide context, tell a fuller story and keep the attention of the reader. It always gives more than one photo for the user to pin. A
ll while providing more opportunities for them to see something that catches their eye.
Have a Slideshow
Tired of the same old content? Want something more dynamic to keep the reader focused? Have a number of images to use? A slideshow is a great way of engaging users and providing a quick fix for those who prefer to skim.
Just create a general slideshow with descriptions, then use those sections to write in a bit of context for each picture. Links, hashtags and other information can also be posted in the description section.
Use Your Face To Engage. Every since Google started adding in miscrodata for their search results, it has become much more profitable to have an author photo with posts. When using a service like Google Authorship, each post will come up with an author photo linked to your G+ account. But even without it, you can have a photo along with author bylines. This engages readers on a personal level by letting them see who they are getting their information from.
Have a tip for using images as a blogger? Let us know in the comments!
Smart Photo Stock is your ultimate source of creative free photography for bloggers!
 Use our free gallery to choose a photo for your next blog post: Smart Photo Stock
Use our free gallery to choose a photo for your next blog post: Smart Photo Stock
